Early in 2019 the Spot team needed implementing a new version of Spot website.
Design and development packed into 4 weeks, one for each section. The previous website had a plain html page and the new design was very different, so there was not much that we could reuse.
My Role
I built the website using Gatsby (like this site). As the main product App from Spot was built in React, choosing a React based static site generator was the ideal way to maintain and extend a shared component library.
The website consisted in a series of content pages, videos, multiple images and decorative illustrations.
Thanks to Gatsby, the site works 100% without JavaScript, loads very fast, and the client-side JS enhances that experience adding prefetching, seamless transitions and progressively loaded images.
Interesting UI implementations
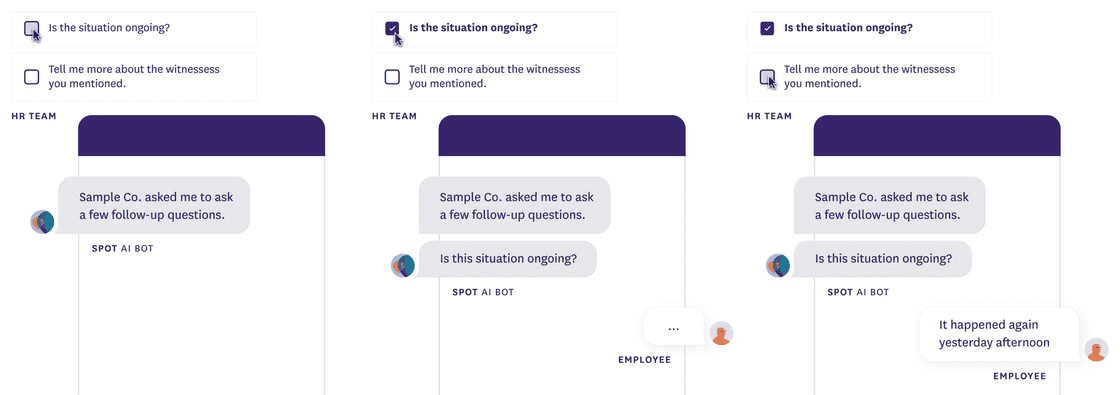
⌁ Animations
Animations helped reinforce branding and illustrated how the user interaction with the AI Bot works.

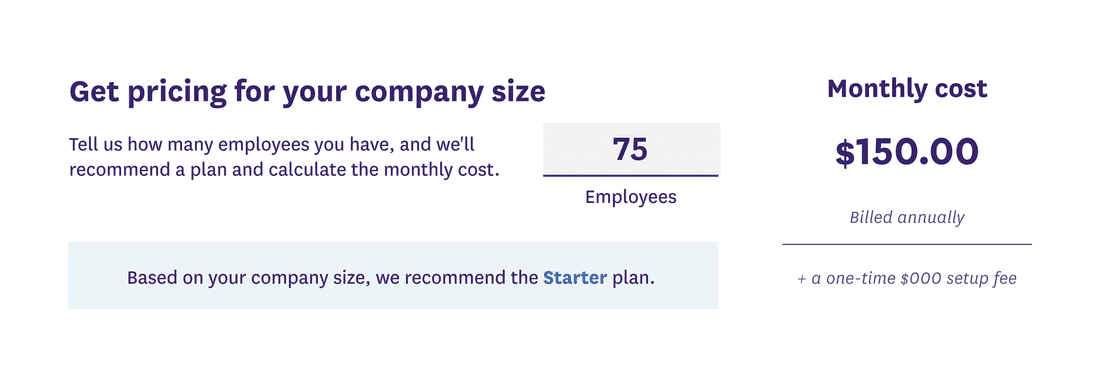
⌁ Price Calculator
We implemented a handy Price Calculator that would give precise information of pricing plans depending on a series of factor. Depending on the amount of employees, the pricing plans would dinamically change and offer the right contact buttons.

The Result
We shipped the website on-time, and greatly improved the site overall speed, SEO and accessibility. The dynamic pricing calculator brought new clients. Existing clients loved the site & traffic increased notably. 🎉
Team composition
San Francisco, USA <> Berlin, DE
Design
Micah Rivera
Development
Cy.wtf